¿Cómo utilizar un bookmarklet de JavaScript para descargar todas las imágenes?
Internet está lleno de imágenes vibrantes (ya sean fotografías, gráficos o ilustraciones) que a menudo deseamos descargar. Si bien descargar imágenes individuales es sencillo, obtener todas las imágenes de una página web puede ser tedioso. Marcadores de JavaScript , una herramienta útil para realizar tareas como descargar todas las imágenes de una página con un solo clic. En este artículo, exploraremos qué son los bookmarklets, cómo usarlos para descargar imágenes y analizaremos sus ventajas y desventajas.
1. ¿Qué es un Bookmarklet en JavaScript?
A marcador es un pequeño programa JavaScript que se guarda como marcador en un navegador web. Al hacer clic, ejecuta su código directamente en la página web cargada en ese momento, lo que permite realizar acciones como modificar la apariencia de la página, automatizar tareas o extraer información.
Características principales de Bookmarklets:
- Portabilidad: Los bookmarklets se almacenan como marcadores y funcionan en la mayoría de los navegadores sin necesidad de software adicional.
- Facilidad de uso: No requieren ninguna configuración técnica; simplemente haga clic en el marcador para ejecutar el script.
- Personalización: Dado que son JavaScript simple, se pueden adaptar a necesidades específicas.
Los marcadores se utilizan a menudo para soluciones rápidas, como copiar texto, cambiar estilos CSS o, en nuestro caso, descargar imágenes.
2. Cómo utilizar un bookmarklet de JavaScript para descargar todas las imágenes
El uso de un bookmarklet para descargar todas las imágenes de una página web implica dos pasos: crear el bookmarklet y usarlo en la página de destino.
Paso 1: Crear el Bookmarklet
• Copie el código a continuación:
javascript:(función() {
const downloadImage = (url, nombre) => {
const link = document.createElement('a');
enlace.href = url;
enlace.descargar = nombre;
documento.cuerpo.appendChild(enlace);
enlace.click();
documento.cuerpo.removeChild(enlace);
};
const imágenes = Array.from(document.querySelectorAll('img'));
si (imágenes.longitud === 0) {
alert('No se encontraron imágenes en esta página.');
devolver;
}
imágenes.forEach((img, index) => {
constante url = img.src;
const nombre = `imagen_${índice + 1}.${url.split('.').pop() || 'jpg'}`;
descargarImagen(url, nombre);
});
alert(`${images.length} imágenes han sido descargadas.`);
})();
• Crear un marcador:
- Abra el administrador de marcadores de su navegador.
- Añadir un nuevo marcador.
- Pegue el código en el URL o ubicación campo.
- Ponle un nombre al marcador como:
Download Images.
• Guardar el marcador.
Paso 2: Utilizar el Bookmarklet
- Navegar a la página de destino: Abra la página web que contiene las imágenes que desea descargar.
- Haga clic en el marcador:
Seleccione su
Download Imagesmarcador de la barra de marcadores del navegador. - Observar la acción:
El bookmarklet recorrerá en bucle todas las imágenes (
<img>etiquetas) en la página y activan descargas para cada una.
3. Pros y contras del uso de marcadores JavaScript
Si bien los bookmarklets son prácticos, tienen limitaciones que pueden impulsarlo a explorar soluciones más sólidas. A continuación, se presenta un análisis de sus ventajas y desventajas.
| Ventajas | Contras |
|
|
4. El mejor descargador de imágenes en masa: Imaget
Si necesita descargar imágenes en masa con regularidad, Imaget es una herramienta diseñada específicamente para este propósito. Supera las limitaciones de los bookmarklets al ofrecer funciones avanzadas, mayor velocidad y una mejor experiencia de usuario. Imaget Permite descargar cientos de imágenes de una página y extraerlas en su resolución original. Funciona sin problemas en varias plataformas, incluidos sitios de redes sociales como Instagram, Facebook y Pinterest.
Usando Imaget Descargar todas las imágenes de una página web es mucho más sencillo y eficiente en comparación con los marcadores de JavaScript:
Paso 1: Descargue el Imaget instalador compatible con su sistema operativo ( Windows o macOS) y siga las instrucciones para configurar Imaget en su dispositivo.
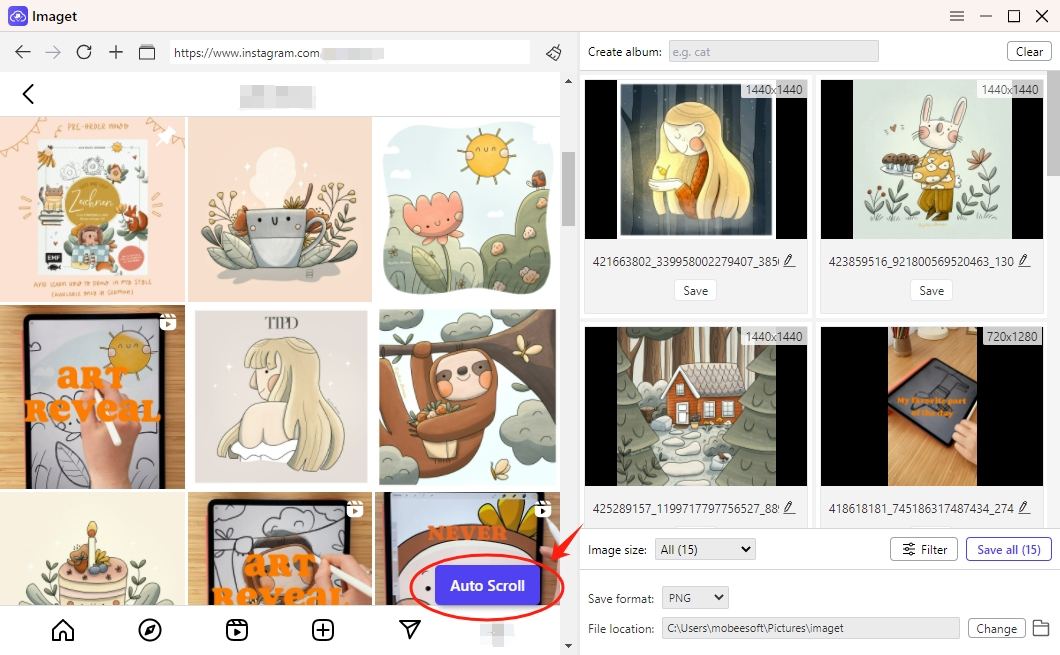
Paso 2: Con Imaget En el navegador de 's, navegue hasta la página web que contiene las imágenes que desea descargar y luego haga clic en “ Desplazamiento automático " dejar Imaget Escanee la página web e identifique todas las imágenes.

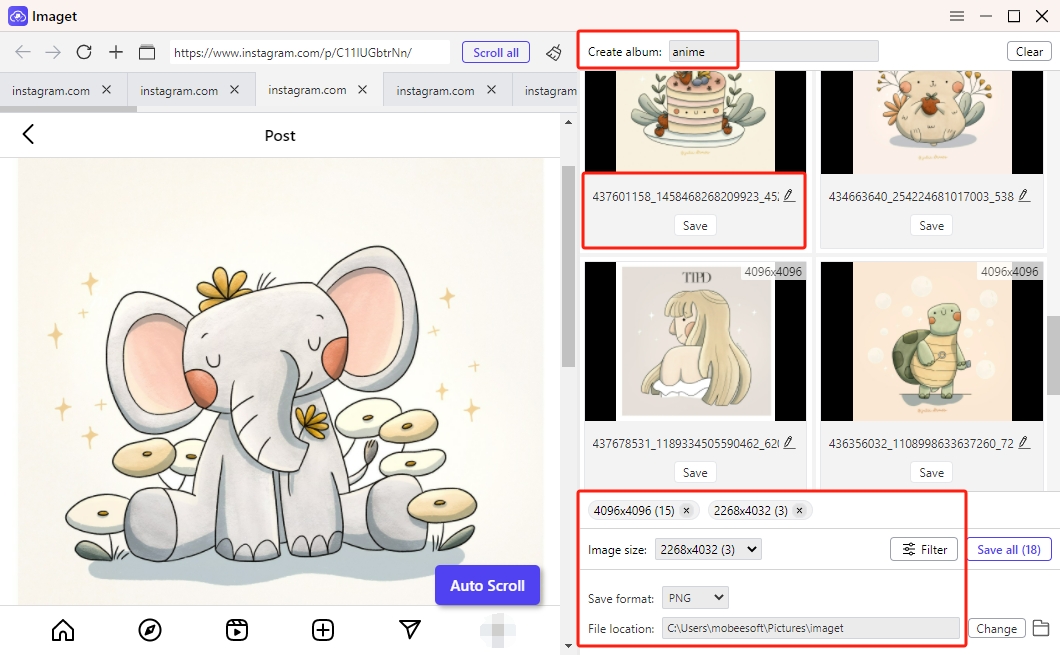
Paso 3: Seleccione los tipos de imágenes (por ejemplo, tipos de archivos específicos como JPG, PNG o GIF) y la resolución (por ejemplo, HD) que desea descargar, y configure otras preferencias como formato de salida, ubicación de descarga, etc.

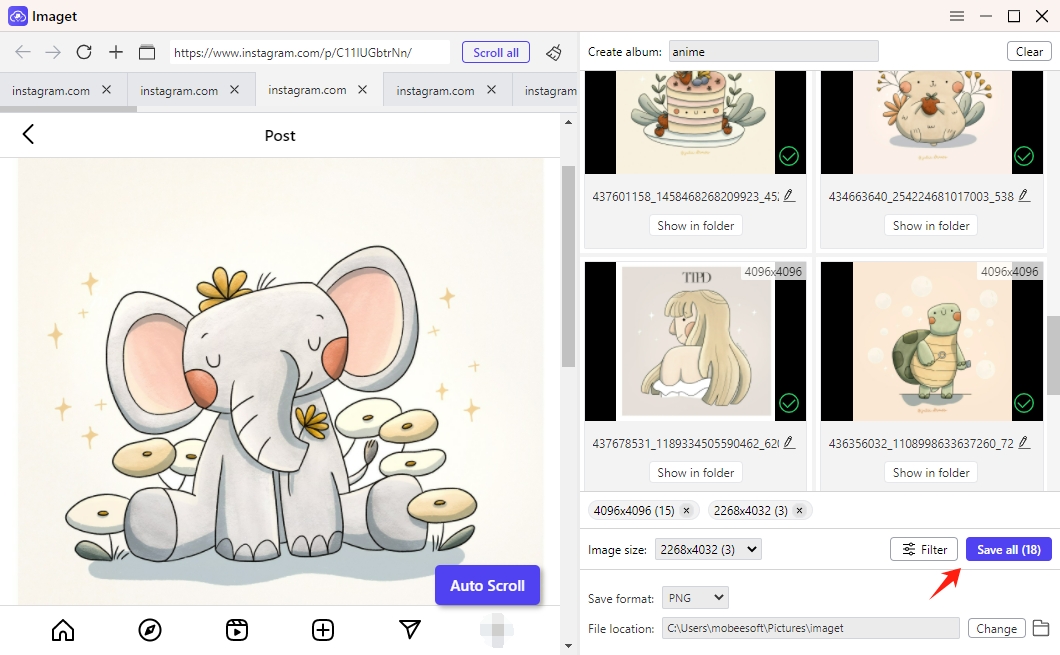
Paso 4: Haga clic en el Salvar a todos botón para iniciar el proceso, y Imaget Se encargará de todo, descargando todas las imágenes seleccionadas en unos pocos segundos.

5. Conclusión
Los bookmarklets de JavaScript son una herramienta poderosa para usuarios expertos en tecnología que necesitan soluciones rápidas y personalizables. Crear y usar un bookmarklet para descargar todas las imágenes de una página web puede ahorrar tiempo y esfuerzo, especialmente para tareas ocasionales. Sin embargo, los bookmarklets tienen limitaciones, como la incapacidad de manejar contenido dinámico y administrar descargas a gran escala de manera eficiente.
Para aquellos que buscan una solución más integral, Imaget ofrece una funcionalidad, velocidad y facilidad de uso incomparables. Ya sea que descargue imágenes de redes sociales, sitios de comercio electrónico o plataformas para compartir fotografías, Imaget garantiza que el trabajo se realice de manera rápida y confiable. Si bien los marcadores son excelentes para tareas puntuales, Imaget Es la herramienta definitiva para la descarga masiva de imágenes.
Si valora la eficiencia y la escalabilidad, brinde Imaget Pruébelo hoy: ¡es el compañero perfecto para todas sus necesidades de descarga masiva!
- ¿Conoces a Gallery-dl Coomer DDOS Guard? Prueba estas soluciones.
- ¿Cómo descargar imágenes .jpg_orig?
- ¿Cómo descargar imágenes y GIF NSFW?
- ¿Cómo descargar álbumes de JPG Fish (jpg6.su)?
- ¿Por qué no aparecen en la galería las imágenes que he descargado?
- Tus herramientas imprescindibles para descargar manga de Clevatess gratis
- ¿Conoces a Gallery-dl Coomer DDOS Guard? Prueba estas soluciones.
- ¿Cómo descargar imágenes .jpg_orig?
- ¿Cómo descargar imágenes y GIF NSFW?
- ¿Cómo descargar álbumes de JPG Fish (jpg6.su)?
- ¿Por qué no aparecen en la galería las imágenes que he descargado?
- Tus herramientas imprescindibles para descargar manga de Clevatess gratis
- ¿Cómo solucionar el problema "Algo salió mal al descargar una foto" en Chrome?
